1. Mapa rápido sem pontos
2. Mapa rápido de um ponto só
3. Mapa de pontos ou trajetos (My Maps, exige login)
–
Ajustes no código de embed
1. Mapa rápido sem pontos
Este mapa é feito sem precisar logar em uma conta google. Use para mostrar uma região do mapa ou do modo StreetView, não vai aparecer o pino do Google Maps.- Entre no site: http://ctrlq.org/maps/embed/
- O código fica o tempo todo aparente.
- Altere o mapa (arraste, dê zoom, escolha o modo Satélite, arraste o bonequinho para entrar no StreetView…)
- Copie o código

2. Mapa rápido de um ponto só
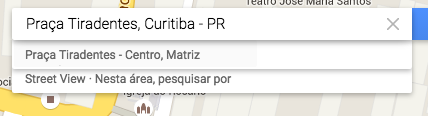
Este mapa é feito sem precisar logar em uma conta google.- Entrar no Google Maps e procurar um local / endereço

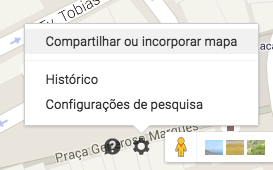
- Clicar na engrenagem de Configurações e “Compartilhar ou incorporar mapa”

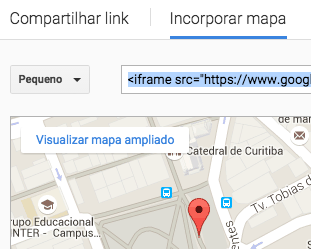
- Clicar na aba “Incorporar mapa”

- Escolher o tamanho (pequeno ou médio)
- Copiar código para incorporar (<iframe…)
<iframe frameborder="0" height="300" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d1801.6374966341696!2d-49.27116788257183!3d-25.429068296929362!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x94dce412dc528187%3A0xb8293d0094848d2b!2sPra%C3%A7a+Tiradentes+-+Centro%2C+Matriz%2C+Curitiba+-+PR!5e0!3m2!1spt-BR!2sbr!4v1432239932719" style="border: 0;" width="400"></iframe>
3. Mapas de pontos ou trajetos
Aqui você vai precisar fazer login em uma conta google. O mapa vai estar associado a essa conta e vai ser possível editá-lo depois.Vantagens:
- Possível adicionar mais de um ponto
- Possível adicionar ponto, trajeto ou polígono (área)
- Adicionar mais de uma layer de dados
- Salvar e editar o mapa
- Definir visualização inicial (zoom e posição do mapa)
- Localizar pontos a partir de uma tabela
Criar um mapa personalizado com o Google My Maps:
- Login com sua conta no google
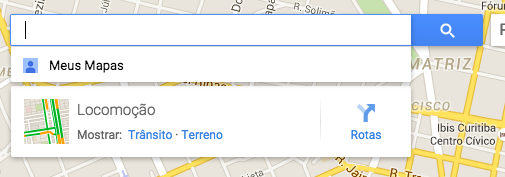
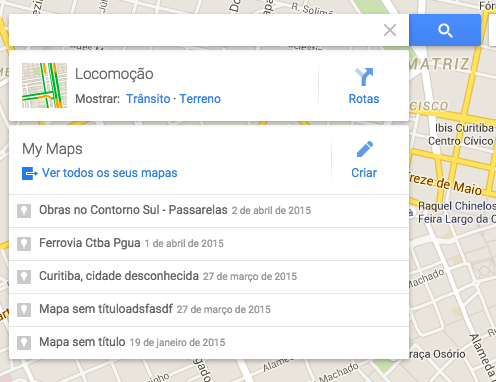
- Clique na caixa de busca até aparecer “Meus mapas”

- Clique em “Criar”

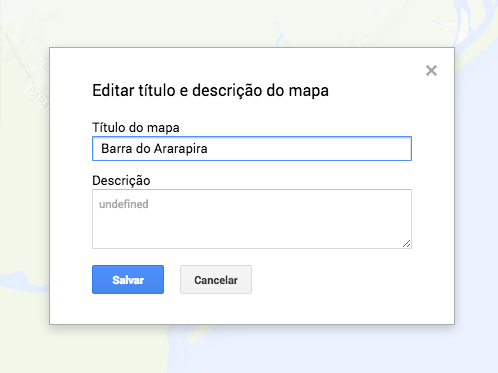
- Adicione nome e descrição

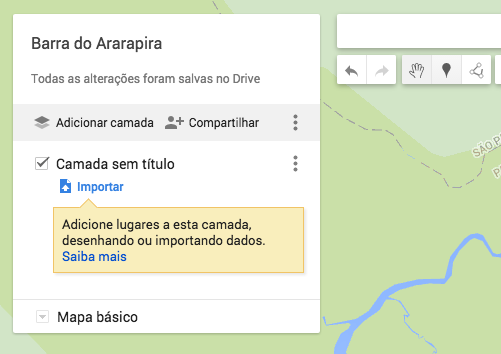
- Essa é a tela de edição do mapa. O Importar serve para puxar vários locais ao mesmo tempo, usando uma tabela já pronta, ou um arquivo KML. As ferramentas abaixo da caixa de busca são para desenhar diretamente em cima do mapa.

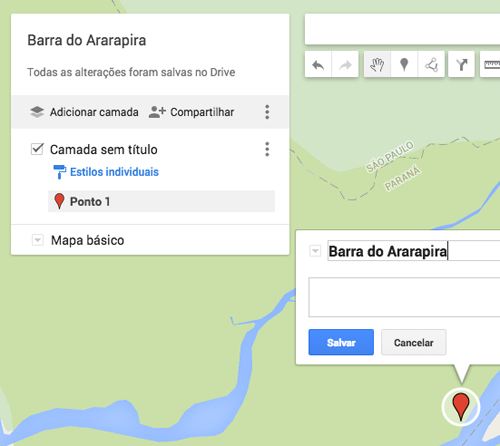
Adicionar pontos no mapa
- Encontre o local desejado. Pode usar a caixa de busca pra isso, ou ir manualmente até achar.
- Clique no pino que está na barra de ferramentas

- Clique no mapa para criá-lo. Somente após “Salvar” o ponto será inserido de fato no mapa. Depois disso ele aparece no painel de layers (camadas). Para editá-lo, você pode selecioná-lo através do painel, ou clicando em cima dele no mapa.

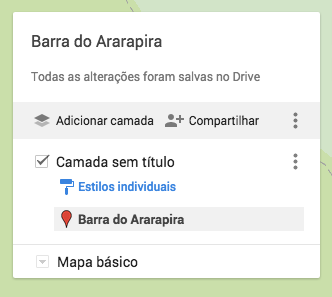
Publicar (incorporar) mapa
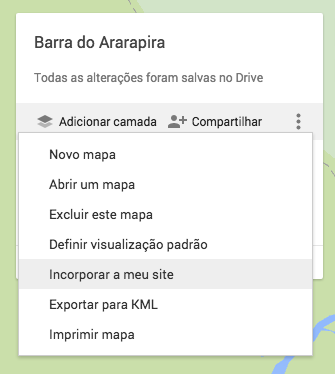
- Terminada a edição, clique nos 3 pontinhos de configurações. As do mapa, mais acima, não da camada. E depois em “Incorporar a meu site”

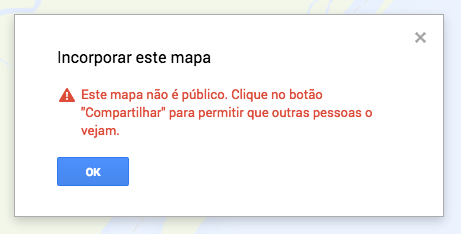
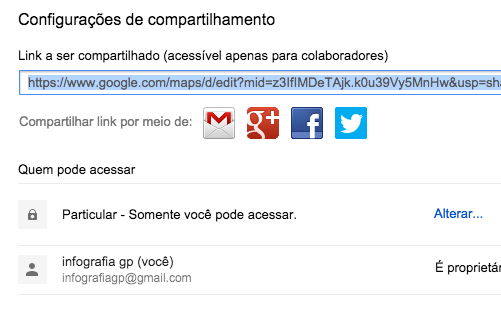
- Você vai ter que deixar o mapa público antes disso.

- Confirme nome e descrição. Clique em “Quem pode acessar” > “Alterar”. E marque “Público na Web”

- Copiar código para incorporar. (Se não aparecer, repita o passo 1 após deixar o mapa público)

Ajustes e edição do código de incorporação
Entenda o código
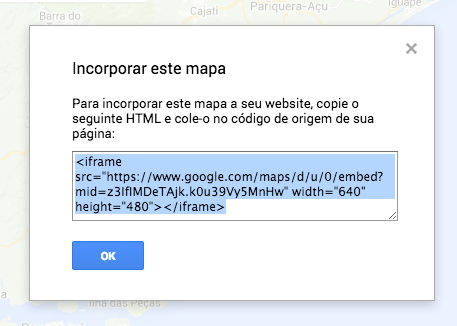
- O código para incorporar (embed) vai se parecer com isso:
<iframe src="https://www.google.com/maps/d/u/0/embed?mid=z3IfIMDeTAjk.k0u39Vy5MnHw" width="640" height="480" ></iframe>
Esse tipo de código html (com a tag iframe) nada mais é que uma janela que referencia um conteúdo que está em outro lugar. Ao copiar o código, você não copia o mapa, o mapa está no Google Maps (e, nesse caso, associado à conta que você usou para criar o mapa). - O código copiado só vai criar essa janela que aponta para outro lugar. O elemento
src="www.endereço…"é a fonte (source) do conteúdo. E os elementoswidtheheightdefinem o tamanho da janela, em pixels (não precisa escrever a unidade). - A ordem dos elementos não importa. Basta que estejam dentro da tag de abertura:
<iframe AQUI VÃO OS AJUSTES ></iframe> - Para alterar as dimensões do mapa, altere o valor dos elementos
widtheheight. Se o código veio sem esses elementos, pode copiar daqui e inserí-los no seu código, logo após as aspas finais do elementosrc.
Elimine a borda
- Elimine a borda do mapa, que vem por padrão. Adicione o elemento
frameborder="0"logo após as últimas aspas do código. Vai ficar assim:
<iframe src="https://www.google.com/maps/d/u/0/embed?mid=z3IfIMDeTAjk.k0u39Vy5MnHw" width="640" height="480" frameborder="0" ></iframe>
Para mapas em largura inteira
- Altere a largura (
width) para 100%. Vai ficar assim:
<iframe src="https://www.google.com/maps/d/u/0/embed?mid=z3IfIMDeTAjk.k0u39Vy5MnHw" height="300" width="100%" frameborder="0" ></iframe>
Nesse caso eu também ajustei um pouco a altura (para 300). - Resultado final publicado:
Para mapas em meia largura
- Altere a largura (
width) para 315.
<iframe src="https://www.google.com/maps/d/u/0/embed?mid=z3IfIMDeTAjk.k0u39Vy5MnHw" frameborder="0" height="300" width="315" style="float: left; margin: 10px 20px 20px 0" ></iframe> - Adicione um ajuste de estilo para que o texto possa correr ao lado do mapa:
style="float: left; margin: 10px 20px 20px 0"
Vai ficar assim:
<iframe src="https://www.google.com/maps/d/u/0/embed?mid=z3IfIMDeTAjk.k0u39Vy5MnHw" height="300" width="315" frameborder="0" style="float: left; margin: 10px 20px 20px 0"></iframe> - E o resultado final publicado:
Lorem impsum início de matéria de logro, seguida por um enfado visceral, que o crítico percorre a sa100 poética de nono. Mais do que nunca, a poesia é hoje um produto apenas para consumo próprio, ou, 200 ndo muito, para consumo familiar – penso nas famílias espirituais, pequenas mas intransigentes n300 seus gostos como todas as famílias. Depois da messe cansativa, restam apenas esparsas espigas. S400 l do fim dos tempos? Não podemos ser tão fatalistas. É apenas a rotina de um tempo de fezes e ma500 poemas – como diria Escolhendo livros ao acaso nas prateleiras da livraria, juntei se600 ítulos que dão uma eloqüente amostragem da arte de não escrever. Lidos com o tédio característico 700 quem se vê pressionado pelo desejo de compreender, os poemas ficaram ainda mais intragáveis. Co800 tá-los é então um compromisso profissional.
Intertitulo
Ajuste de zoom e posição inicial do mapa
Pode ser que o mapa não inicie de um jeito legal. Pode ser muito próximo ou muito distante. Se você criou o código usando o “Meus mapas” você pode ajustar isso:- Volte no mapa editável
- Ajuste a posição do mapa, como você deseja que ele abra pro leitor.
- Clique nos 3 pontinhos de configurações (as do mapa, mais acima, não da camada)
- Clique em “Definir visualização padrão”
- Pronto. Não precisa fazer nenhum ajuste no código. (Ao incluir pontos novos, editar o nome ou posição dos pontos também não)