É possível fazer isso gerando um código html para embedar (incorporar) a tabela no seu site. Esse código vai ter a tag html
<iframe>, que nada mais é que uma moldura, uma janela pra mostrar um conteúdo que está em outro lugar (nesse caso, o conteúdo aparece no site onde você colocar, mas ele está de fato no Google Drive).Código iframe padrão
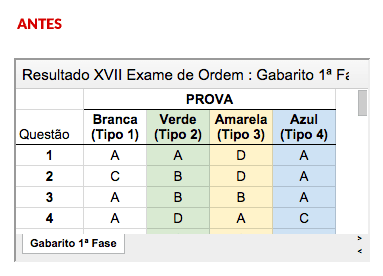
Um problema que aparece é que o código padrão não é muito esperto (não vem nem com as dimensões que o iframe deve ter). Veja como fica:
Você vai precisar então personalizar esse código para que a aparência fique um pouco melhor. Veja como fazer isso.
Personalizar o código de iframe do Google Drive
0. Criar ou converter uma tabela no Google Drive
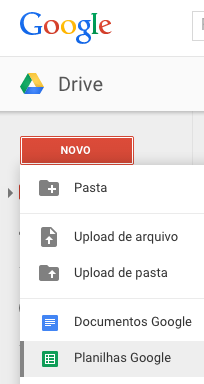
Se não tem uma conta google, tenha. Se você tem uma conta google, você tem google drive. E no google drive é fácil de usar tabelas. Você pode criar uma direto lá (Novo > Planilhas Google) ou fazer Upload de um arquivo .xls que ele vai converter para o formato dele. As tabelas são editáveis online, compartilháveis, podem ser editadas por várias pessoas ao mesmo tempo, e mantém histórico de revisões e alterações.
Pra tirar uma com os torcedores locais, peguei essa tabela que eu achei rápido aqui, sobre quantas rodadas o Coritiba passou na Zona de Rebaixamento. É a que está publicada do jeito padrão aí em cima.
1. Gerar o código de incorporação (embed).
É um código html com a tag
<iframe>.
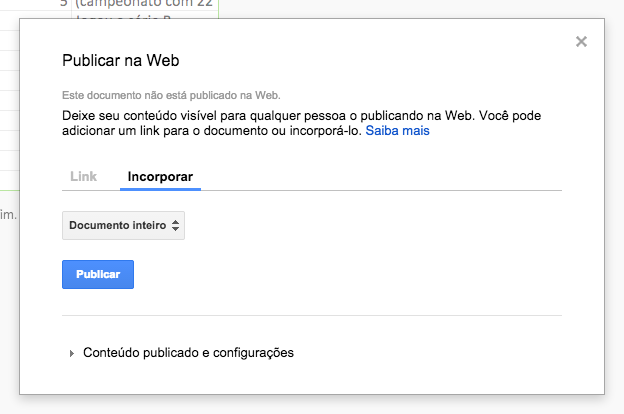
No menu Arquivo > Publicar na Web…
2. Publicar a tabela desejada
Na aba "Incorporar", selecionar a aba (planilha) a ser publicada, ou "Documento inteiro", se for o caso publicar todas as abas (quando você só tem uma aba só, é indiferente). Clique em Publicar.
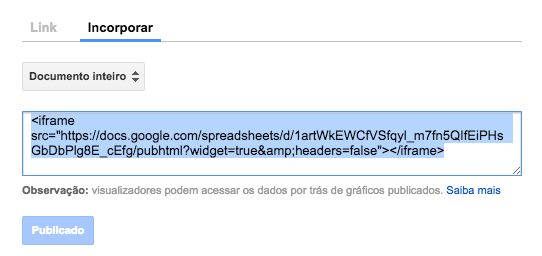
3. Copiar o código.
O código deve começar com <iframe… e termina com </iframe>)
A princípio, esse código já pode ser publicado, mas as edições a seguir deixam a tabela menos "engessado" e mais limpa visualmente.
Código de exemplo:
<iframe src="https://docs.google.com/spreadsheets/d/1artWkEWCfVSfqyl_m7fn5QIfEiPHsGbDbPlg8E_cEfg/pubhtml?widget=true&headers=false"></iframe>4. Editar o código
4.1 Adicionar largura e altura
Adicionar
width="670" height="500"<iframe src="https://docs.google.com/spreadsheets/d/1artWkEWCfVSfqyl_m7fn5QIfEiPHsGbDbPlg8E_cEfg/pubhtml?widget=true&headers=false" width="670" height="500"></iframe>4.2 Tirar borda do iframe
Adicionar
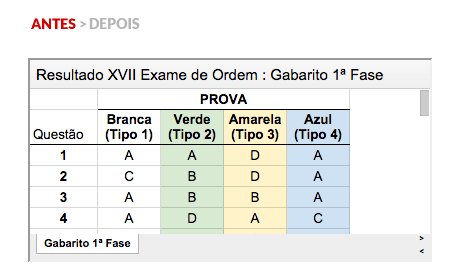
frameborder="0"<iframe src="https://docs.google.com/spreadsheets/d/1artWkEWCfVSfqyl_m7fn5QIfEiPHsGbDbPlg8E_cEfg/pubhtml?widget=true&headers=false" width="670" height="500" frameborder="0"></iframe>4.3 Tirar barra de abas
Mudar
widget=true para widget=false<iframe src="https://docs.google.com/spreadsheets/d/1artWkEWCfVSfqyl_m7fn5QIfEiPHsGbDbPlg8E_cEfg/pubhtml?widget=false&headers=false" width="670" height="500" frameborder="0"></iframe>Fazendo as três alterações, o código final fica assim:
<iframe src="https://docs.google.com/spreadsheets/d/1artWkEWCfVSfqyl_m7fn5QIfEiPHsGbDbPlg8E_cEfg/pubhtml?widget=false&headers=false" width="670" height="500" frameborder="0"></iframe>Está publicado aí pra baixo. Dá uma olhada na diferença.
4.4 Tirar gridlines
Em alguns casos, a tabela pode ficar melhor sem o grid padrão de células. Assim, você pode fazer aparecer apenas os contornos que você escolheu (pintou, escolheu espessura, etc.)
Adicionar
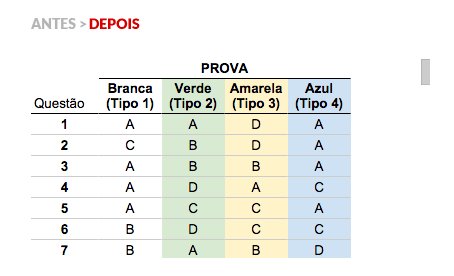
&gridlines=false<iframe src="https://docs.google.com/spreadsheets/d/1artWkEWCfVSfqyl_m7fn5QIfEiPHsGbDbPlg8E_cEfg/pubhtml?widget=false&headers=false&gridlines=false" width="670" height="500" frameborder="0"></iframe>4.5 Tirar barra de título e rodapé:
Por padrão, o iframe fica com uma barra de título (com o nome da planilha e o nome da aba atual). E se você fizer a traquinagem anterior pra tirar a barra de abas, surge uma nova barra no rodapé "Published by Google Sheets - Atualizado a cada 5 minutos automaticamente". Nada contra dar crédito ao Google Sheets, mas poderia ser mais discreto.Para remover a barra, adicione:
&chrome=false<iframe src="https://docs.google.com/spreadsheets/d/1Y0mi4KrrmTesW0fUI00ZjTC-IoO63w4nNHAfHf0A3n0/pubhtml?gid=746120118&single=true&widget=true&headers=false&gridlines=false&chrome=false"></iframe>Se esse último truque parar de funcionar, a solução é deixar a barra de títulos mais amigável. Por padrão ela mostra o título do documento, dois pontos e o título da aba (planilha). Deixando nomes que façam sentido já resolvem o problema. Se quiser mais uma gambiarra, dá pra deixar a planilha sem nome, com apenas um espaço, pra ficar uma coisa a menos.
Código iframe personalizado
Ajustes finais
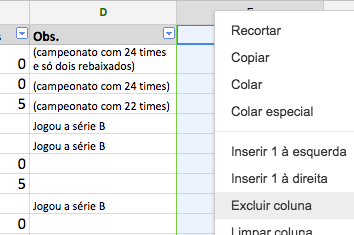
Espaços brancos
Elimine os espaços em branco eliminando linhas e colunas vazias.
Barras de rolagem
Elimine as barras de rolagem ajustando as dimensões do iframe.
Se as dimensões (width e height) da moldura (iframe) forem menores do que o conteúdo que ela está mostrando (a tabela), vão haver barras de rolagem. Se forem maiores, vão ficar espaços em branco sobrando. Teste valores diferentes até a moldura ficar bem ajustada na página.